以前使ったタクトスイッチの残りを使うことにした。
おあつらえ向きにちょうど4個。

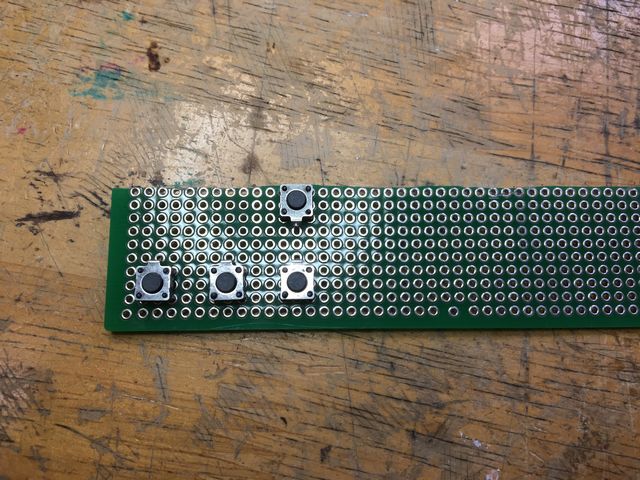
これを万能基板の切れっ端に並べる。
一般的な2.5mmピッチの万能基板で、オリジナルのボタンとほぼピッタリの位置に並べることができた。

位置をオリジナルと合わせる理由は

できればこのラベルをそのまま使いたいから。
作業開始:2020/09/12 掲載:2020/09/20
要は代わりとなるスイッチボードを作ればよいのだ。
スイッチはたった4つ。半日もあれば余裕でできるだろう、と
政策作業に突入。
オリジナルと同じような2層フィルムタイプのスイッチなどこの田舎で手に入るわけもなく、
以前使ったタクトスイッチの残りを使うことにした。
おあつらえ向きにちょうど4個。

これを万能基板の切れっ端に並べる。
一般的な2.5mmピッチの万能基板で、オリジナルのボタンとほぼピッタリの位置に並べることができた。

位置をオリジナルと合わせる理由は

できればこのラベルをそのまま使いたいから。
普段ならあらかじめ図面を描いたり型紙を作ったりするところだが、
今回は回路がごく単純なのと時間もないので、アドリブでいくことにする。
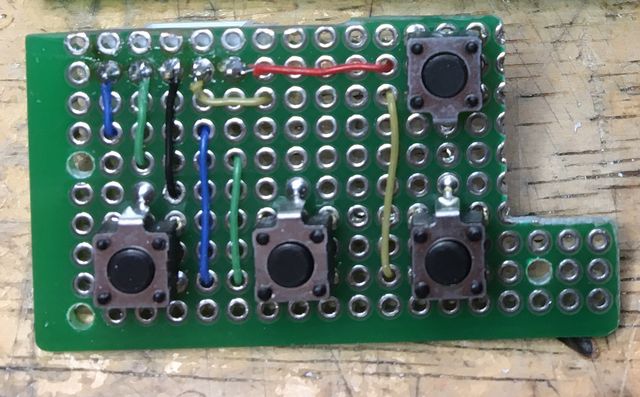
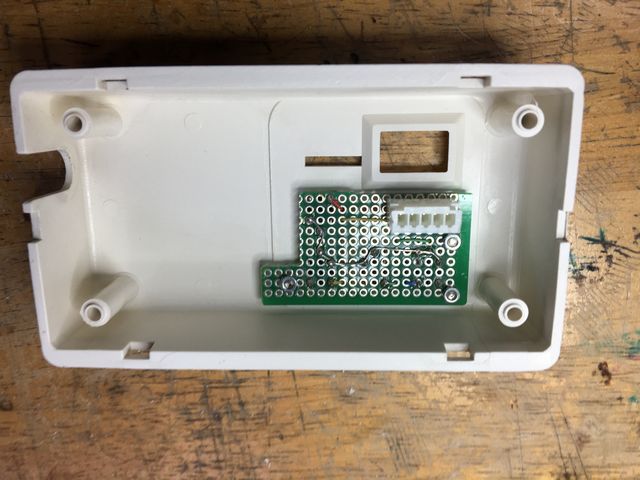
で、こうなった。

基板に切り欠き(写真右上)を入れているのは、ケースに組み込んだ際
これ

と干渉するのを避けるためである。
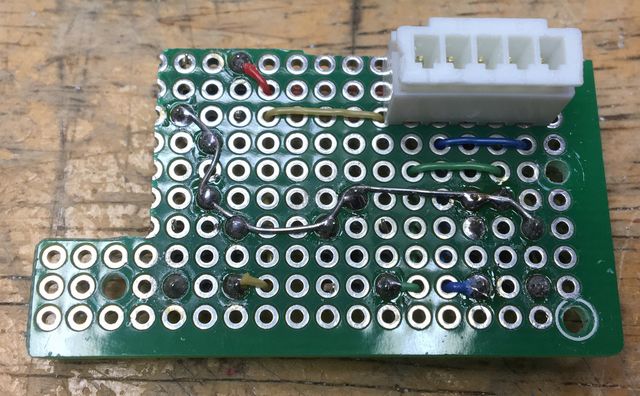
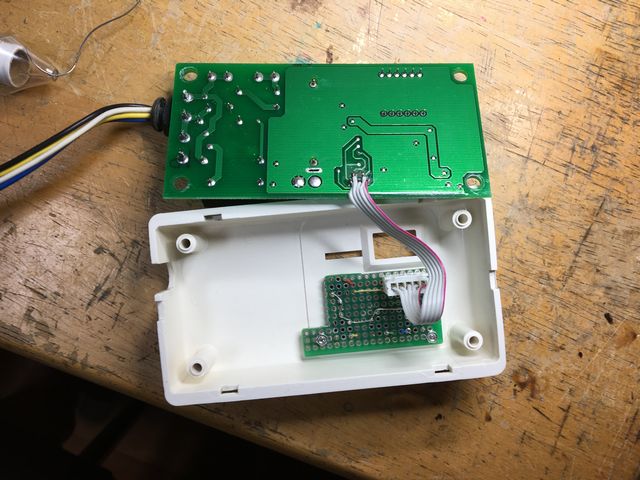
裏面はこう。

制御基板との接続はケーブル直結でもいいのだが、できれば取り外しのきく方が便利かと思い
基板用コネクタを使うことにした。
簡単とはいえアドリブだと、ウダウダ悩みながら作業するので、あっという間に2時間くらいはかかってしまう。
スイッチを通すための穴開け加工が必要になる。
オリジナルのスイッチはほぼ平面だったのでケースに穴などはなく、こういう形で貼り付いていた。

配線は、液晶表示窓の隣のスリットを通り抜けて制御基板につながる形。
今度のスイッチボードは厚みがあるので、
ふつうに

こういう形にする。

穴の作り方だが、まずやや太めのドリル(6.5mmφ)で下穴をあけ、その後タクトスイッチの形状に合わせて
ヤスリで整えた。
内側から見るとこんな感じ。基板は細め(2.0mmφ)のビスで固定。

タクトスイッチとケースのツラ位置を合わせるため、スペーサ代わりのナットを入れて基板を落とし込んでいる。

電気的にはこれで完成。

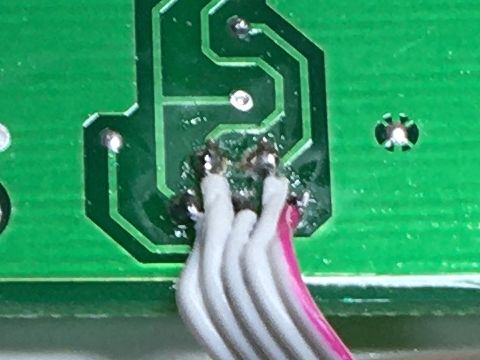
制御基板への接続は、パターン面に直ではんだ付け。いささか手抜きだが。

スイッチ基板へはコネクタで。いつも思うのだがこのコネクタ作成が微妙にめんどい。

基板を元の位置に。ケーブルがやや窮屈だがまあ支障は無い。
